Prerequisites
- Partner API Key: To create a Partner API Key, please refer to our guide on managing partner API keys.
Initiate the Session
- To begin, you need to initiate a session with Peaka using your Partner API Key as the token.
- The endpoint will provide a URL to initiate your session.
Enabling Embedded UI for Peaka Integration Using an iframe
For security reasons, you cannot use the session URL directly in an iframe. To embed Peaka within an iframe, you need to enable the embedded UI for your partner API key. In order to do that you should;-
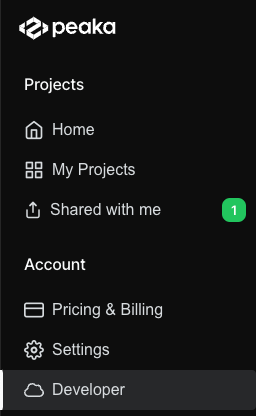
Go to
Developer Settingsin your peaka account.
-
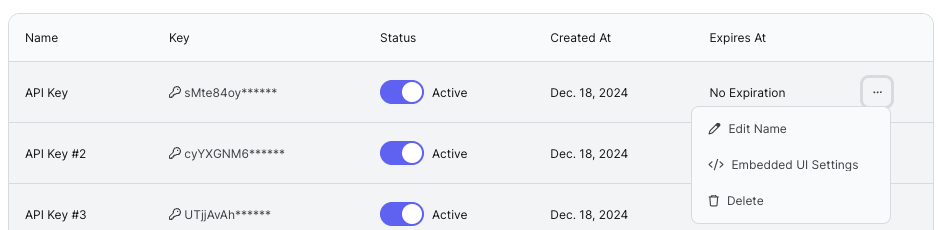
Find your api key in the table then click
...button.
-
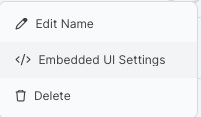
Select
Enable Embedded UIoption
-
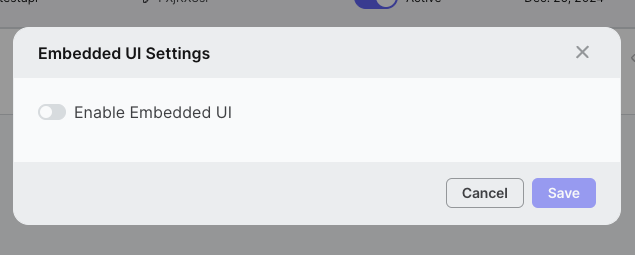
Enable Embedded UI for this API Key

-
Enter your domain that you want to embed the Peaka app.

-
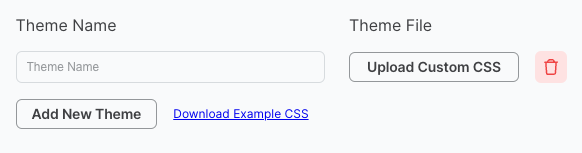
If you want to customize the UI, click “Customize UI Theme” button then give a theme name and upload your custom css file. You can also download the valid example of the customization file (Check out the related documentation to learn more about customization).
You can add custom css files more than one and change themes in runtime.
 After you set the css file, you should start the session with following parameters to enable custom theme.
After you set the css file, you should start the session with following parameters to enable custom theme.